What is Angular?
Angular is an open-source, JavaScript framework written in TypeScript. Its primary purpose is to develop dynamic single-page applications.
Making Angular SEO-Friendly

First way: Use Server-Side Rendering
The normal workaround to this problem is to enable server-side rendering (SSR) using the Angular Universal library. Doing this generates the final HTML elements for search engine web crawlers to use. But, is SSR better for SEO?
It can be expensive. The mandatory server (and associated hosting fees) needed for SSR implementation is resource-intensive, time-consuming and costly. Poor implementation can confuse web crawlers and cause a drop in your search results.
It can be complicated. SSR also requires implementing code on both the client and server-side, creating potential duplicate code issues. You could solve this with a Node.JS back-end, but that locks you into just one back-end technology.
Implementing SSR for a small application is overkill and doesn’t justify the server maintenance costs.
Best way: Use Dynorender instead of Angular Universal
Dynorender renders your dynamic web pages into static HTML pages that web crawlers can consistently read, understand and index. It erases the need for the manpower and busy work normally required for server-side rendering.
Dynorender is a more cost-effective option for smaller applications – it’s free to use up to 250 pages!
And the dynamic rendering technology we created has been recommended by Google and Microsoft for SEO bots. How do you create dynamic Angular web pages best for both users and Google?
By using Dynorender.

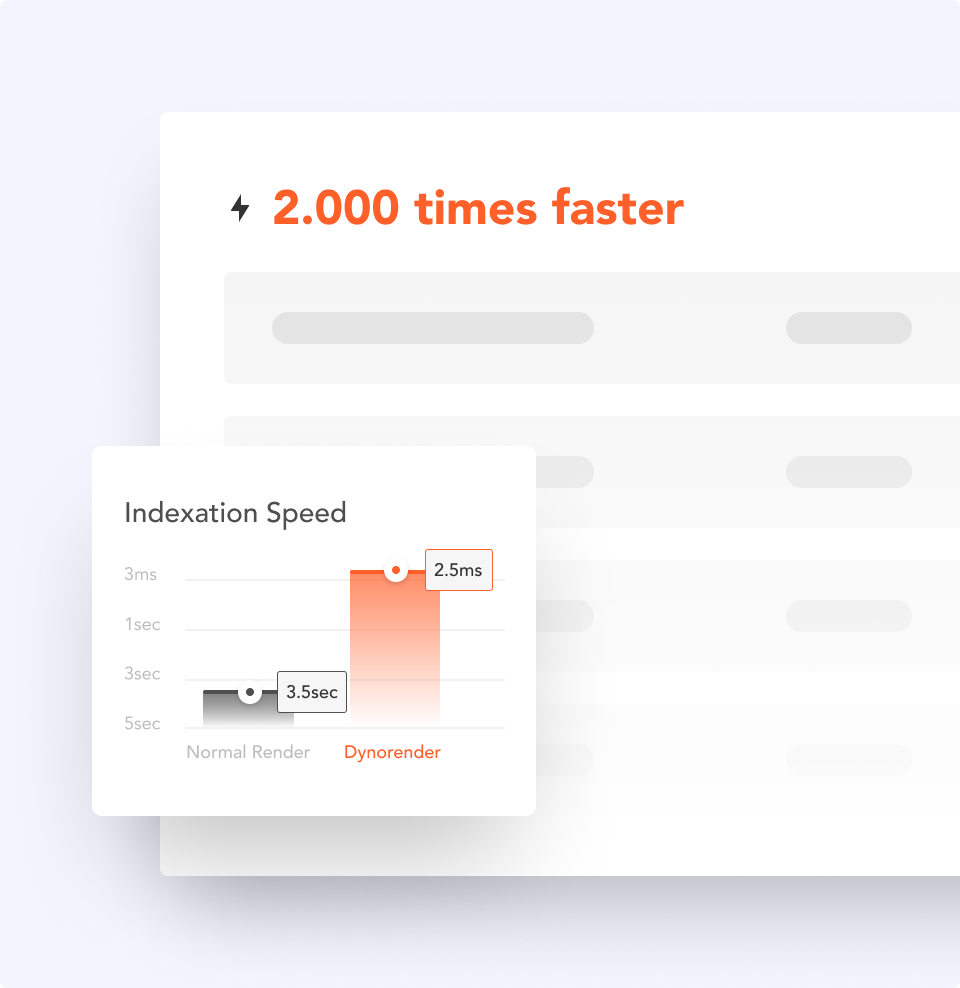
Fast Crawling & Indexing
An Angular application uses client-side rendering (CSR) by default, which renders pages in the Document Object Model (DOM) as the user interacts with it. Web crawlers are unable to understand the content or structure of a highly interactive Angular page like a human can.
More Customer
In order to rank on Google and reach users, your site content must be properly read by the web crawler. Dynamic rendering is the only option for faster and more comfortable reading of your site. Indexed pages are always at the top of search engines and attract users.

