What is Vue.js?
Vue.JS is a progressive JavaScript framework that builds user interfaces. It is suitable for SEO bots crawling with Dynorender.
What are the pros of developing interface with Vue?
Fast Growing
Vue was developed by a former Google employee who helped build Angular. Although it doesn’t have Angular or React’s widespread pervasiveness, Vue is one of the fastest-growing JavaScript frameworks.
Easy to Learn
Vue is versatile, testable, and easy to maintain. It’s also easy to use and learn, and produces clean, readable code. It’s ideal for small teams or small projects. Unfortunately, it has some SEO drawbacks.
SSR or Dynorender?

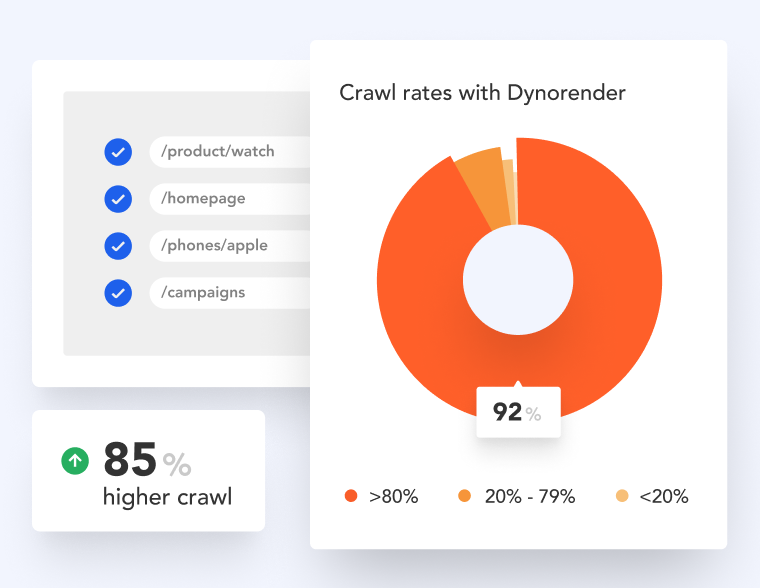
Getting Crawled
There are two options for getting your Vue website properly crawled and indexed: server-side rendering (SSR) or use a prerendering plugin. Vue has the advantage over Angular and React when it comes to SSR support because it provides ample documentation telling you how to do this.
SSR Pros and Cons
SSR also comes with significant trade-offs. It’s much more complicated to set up, requiring more work and higher server maintenance costs.
SSR includes some performance enhancements like faster page loading and first contentful paint. However, some visible elements like buttons or widgets might not be interactive while the page is still loading, which can negatively impact the user experience.


Dynorender Benefits
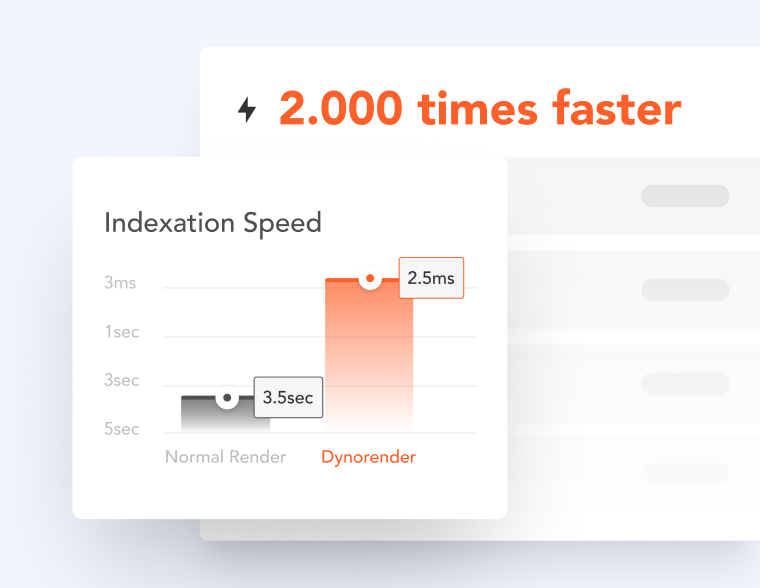
Dynamic rendering your web pages with Dynorender is simpler and faster.
It provides an SEO solution for single page apps by working seamlessly with these smaller apps and websites that are typically designed with Vue, making it the ideal choice for your Vue website. The simple solution is usually the best one.
Why should you use Vue with Dynorender for SEO?
Dynamic Rendering
Vue defaults to client-side rendering, just like Angular and React, to create single-page applications. SPAs aren’t great for SEO without Dynorender as they render pages dynamically with JavaScript.
For All Search Engines
Other search engines such as Bing, Yandex, DuckDuckGo cannot index JavaScript-based websites without Dynorender. That means you could be missing out on a lot of search traffic.

