Dynorender Process

Dynamic Rendering at Scale
As you know, Googlebot and other spiders have a “crawl budget” that’s quickly used up on complex sites and leaves many pages unindexed.
Dynorender’s servers are built for rendering JavaScript at scale. Whether your site has 100, 1,000 or 100,000 pages, Dynorender will produce static HTML pages ready to download and parse. That means better rankings and more traffic.
100% Complete Cache
Never let a crawler miss another page. If it tries to access a page that isn’t cached, Dynorender renders it on the fly and caches it afterwards.
For greater speed, customize your Dynorender plan with shorter cache freshness, or set up the API to cache specific URLs.


Indexable snapshots of your Single Page Application
Most websites use single page web applications (SPAs) built in JavaScript.
These are great for creating interactive web elements, but more elements can inhibit SEO. Dynorender turns your SPAs into easy-to-read HTML pages.
More reason to use Dynorender
The Complete Crawled Content
Dynorender makes sure Google can crawl and index your site efficiently as soon as it lands there. That will get new users in the door in no time.
Faster Response Time
With Dynorender, you'll satisfy both Google and humans with server-side response times under 500 ms, loading pages instantly.
Faster Indexation
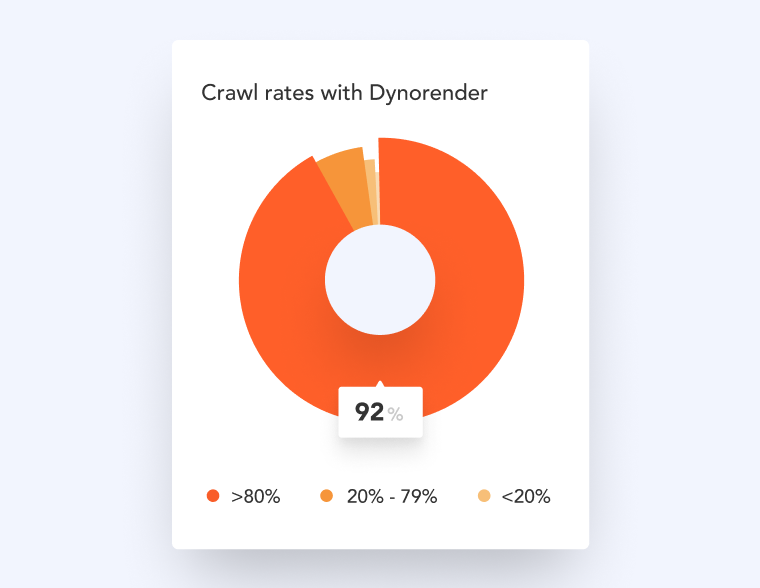
Google often needs more resources to crawl JavaScript sites, sometimes only seeing blank pages and missing links. Dynorender gives it a version it will read and catalogue flawlessly.
Simpler Implementation
Most of the solutions for JavaScript SEO problems are far from ideal. Dynorender finds the best solution every time - just copy and paste our middleware and relax.
Bigger Crawl Budget
Googlebot can only crawl and index so many pages on your website in a given day; it has billions of others to visit. Dynorender gives it more time to focus on your site.
Maximizing Your Crawl Budget
Your crawl budget is how many of your pages Google can crawl and index in one day. How much you get depends on how many pages you have, how many backlinks lead back to them, and whether you have any 404s. Google uses your sitemap and robots.txt files to crawl systematically.
An insufficient crawl budget means you won’t show up on Google, and of course, the less customers will find you organically.
Balance Your Budget with Dynorender
Our service will render your dynamic JavaScript content in static HTML that Google can easily see and read, taking up way less of your budget.
With Dynorender, all of your pages will get crawled and indexed seamlessly and without interruptions, even as your website grows.
Now you can finally get Google to work for you rather than against you.
Increase Web Traffic, Grow Sales
Most modern websites use JavaScript as a front-end framework which renders content on the client-side. However, JavaScript-heavy websites are harder for Google to index.
JavaScript SEO Workarounds Are Expensive
One option is Server-Side Rendering (SSR). But SSR isn’t a one-size fits all solution. There are significant trade offs.
SSR often makes your TTFB latency go up, which negatively affects Core Web Vitals scores like your First Contentful Paint (FCP). It’s also time-consuming and difficult to implement – requiring your Engineering team to make sure it’s configured properly.
Get More Customers with Dynorender
You may have an entire in-house team dedicated to SEO, or have even hired an agency. But you’re not going to get an ROI if your company’s website is limited by technical issues. Dynorender is a cost effective solution that can have a big impact on your bottom line.
The software allows Google to crawl and index your website with no issues. That means you’ll be ranking in the SERPs, and generating more traffic and sales as a result.
With Dynorender, be on high ranks of every field.
Gain a Competitive Advantage
SEO is fiercely competitive. If you want to get traffic to your website, you need to clear bottlenecks for your marketing team
Avoid High Development Costs
Developing a custom solution is expensive. Invest the money you save with Dynorender back into what matters most: growing your business.
Better User Experience
With Dynorender, you can develop your website in accordance with Google's Seo bots for the needs of your users, without thinking about Seo.
Earn a better ROI
Dynorender pays for itself and then some. Get a better return on your marketing investment.
Good User Experience is Good Bussiness
Most products are compromised by UX and UI to rank at the top of Google. However, if users are not satisfied, Google cannot save you. But Dynorender can, you think UI and UX, we think Google.
JavaScript-Heavy Websites Can Be Slow and Clunky
JavaScript has become a mainstay of modern web development.
Originally used as a backend technology used to make websites more interactive and functional, JavaScript is now used on the front-end to create entire websites and applications.
While they may be flashy and look nice, JavaScript-heavy websites are often slow and difficult to use.
A website’s page load increases exponentially for every extra megabyte of data. Uncompressed JavaScript files have an average 1MB of data, and best practices recommend that a single webpage should have no more than 5.
Dynorender pages are incredibly fast
Dynorender pages are rendered in advance on fast servers with a server-response time of under 500 ms. That means your pages load quickly on command and are optimized for the user-agent, whether human or search engine bot – providing the best user experience possible.
This makes your human users happy because all of your content loads quickly and becomes interactive almost immediately. This also makes Google happy and you’ll pass your Google Pagespeed Insights tests with flying colors.

Dynorender is Plug and Play, No Problem
You don’t need to make any changes to your existing technology stack. Just install the appropriate middleware and make sure your sitemap is submitted to Google webmasters.
Dynorender has support for many popular web development frameworks and servers. We maintain middleware for most major server frameworks including ExpressJS, Rails, Nginx, Apache, IIS and Cloudflare. Our community also supports middleware for several other Python and PHP frameworks.